13 Best Chrome Extension for Web Developers in 2024 Must Add in Chrome

You’re constantly searching for great methods to simplify your development journey and increase your productivity as a web developer.
One method to get there is using the best Chrome extensions. They are an essential component(part) of your developer toolkit.
We therefore have what you need if you’re seeking a couple of additional extensions to add to your list.
Great Chrome Extension for Web Developers
This is our popular selection of the best Chrome extensions for every web developer, which can help increase your coding efficiency and optimise your development process.
1. BrowserStack
With BrowserStack, you can test websites in real-time on desktop and mobile devices using any browser.
Premium tip: Since modern browsers adhere to the same standards and recommended practices, browser testing is not strictly the top priority at Marker.io.
When you file a bug report, Marker.io records the virtual device’s context and associates it with your problems.
We continue to conduct high-fidelity mobile testing on many devices using the BrowserStack extension tool.
This is because Chrome DevTools is insufficient—it can only alter your screen’s resolution. It won’t try to mimic an actual mobile browser.
2. Usersnap

Any online page may be directly captured and annotated in your browser with the Usersnap Chrome extension. With the help of this Google extension, reporting errors and offering visual feedback on prototypes is quite simple.
Acclaimed for its bug tracking and feedback function, Usersnap has been highlighted by Techcrunch, Inc., Forbes, and The Huffington Post.
Businesses like Facebook, Google, and Microsoft adore it since they use Usersnap daily to collaborate on web development projects.
Not only that but all generated screenshots and screen captures are automatically saved in your project dashboard, which makes issue tracking and feedback a pleasure!
3. CSS Peeper
With CSS Peeper, anyone can create extract CSS and style guides. This is useful and powerful if you stumble across a stunning website and would like to know why it looks so good. It’s excellent for web developers and designers who wish to improve the appearance of their front ends.
4. Clear Cache
Clear Cache fulfils its stated purpose and work. With just one click, you can delete your all browsing data and cache. Not a confirmation button or popup. Easy, quick and simple.
You can choose which cookies to delete globally, exclusively for specific domains, or for everything except for specific domains, as well as how much data you wish to clear or delete.
5. TinEye
As opposed to using metadata, watermarks, or keywords, TinEye is the first & best picture search engine that uses image identification technology. Exact matches are found by this premium extension, even if they have been scaled, altered, or cropped. It is private and cost-free to use TinEye for non-commercial uses. Your search picture searches are not saved.
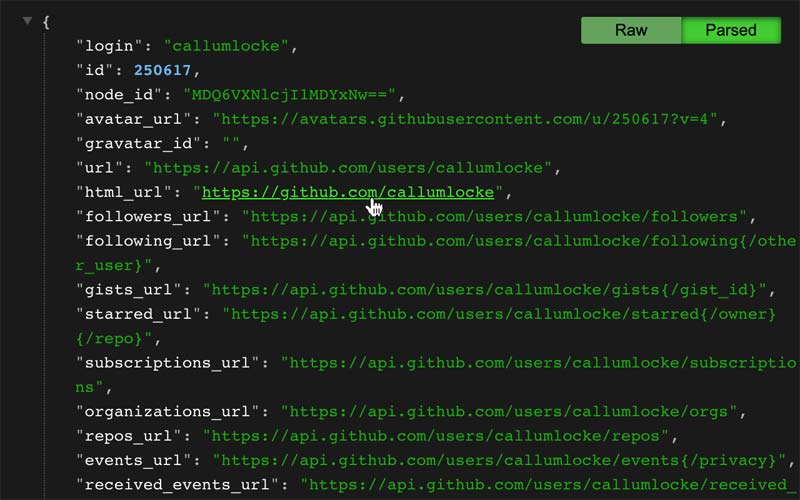
6. JSON Formatter

You can browse and validate JSON documents in Chrome using JSON Formatter. It functions with local files as well as any legitimate JSON website. It features clickable collapsible trees, URLs, and a raw/parsed JSON toggle feature.
7. Perfect Pixel
You can be certain that your gorgeous design will line up flawlessly when coded when you use Perfect Pixel. To make sure every pixel on your website matches the design, use Perfect Pixel. Once the extension is installed, you may compare each pixel one by one on your website to make sure it is 100% accurate by overlaying a semi-transparent image over it.
8. Lightshot
Lightshot is an easy-to-use tool for taking clear screenshots. To make it easily accessible, just click on the extension icon from the toolbar, tweak your screenshot, and upload it to a server or copy. Anyone who needs to quickly grab a snapshot of a webpage will find it to be incredibly helpful and intuitive. We also use this.
9. Yslow
To determine whether anything is slowing down the loading speed of your web pages, use Yslow. To find out how your web pages will function once they go live and how to make them faster before putting them online, use Yslow.
Yslow is becoming a fundamental extension that every web developer ought to be utilizing, as web development becomes more and more performance-focused. The extension checks your page for violations of 23 out of 34 guidelines that Yahoo’s performance team adheres to.
10. WhatFont
WhatFont makes it possible for developers teams and website owners to quickly determine the typefaces used on a website.
With the help of this Chrome plugin, you can also recognize features like size, colour and font weight. Thus, WhatFont might be your best bet the next time you’re looking to compile a list of the best web page examples.
11. ColorZilla

ColorZilla enables programmers to select any online image’s colour. Developers can create a colour scheme for each webpage you visit with the aid of the page colour analyzer.
This tool shows details about each element on a webpage, such as size, colour, and tag name. With ColorZilla, any developer can select colours from any flash object on a webpage.
12. Correct grammar
In addition to design and development, a designer or developer should give the spelling and grammar solution in the text minimal thought. This Chrome tool ensures that everything you type is clear, concise, and error-free. With proper grammar, this little tool can help you look less foolish in front of your clients.
13. Emulator for Ripples
You can use this emulator of a multi-platform mobile environment to test your web applications on a variety of devices with varying screen resolutions. A mobile environment emulator specifically designed for mobile HTML5 application development and testing is called Ripple Emulator.
Final Words
I hope the aforementioned post helped help you locate the extensions you needed. Which additions to your list did you make? Please feel free to add any further extensions you may have that I may have overlooked in the article in the comment section below.
Web design blogs are a useful resource if you want to expand your expertise even further. Visit us to expand your design skills and make use of this wonderful tool to expedite the feedback process.