3 Best Blog Layout Designs with Examples to Inspire You

Are you thinking of starting a blog but don’t know how to design it? Well, a blog layout design is the key to connecting your blog to your desired audience. As per research, 38% of first-time visitors analyze a page layout or navigational links. Thus, it plays a pivotal role in catching the readers’ attention. This curated guide covers all about top blog layout designs and a few examples to help you get a better understanding. So, without any further ado, let’s get started!
What is a great blog design?
A good blog design seamlessly blends both functionality and aesthetics for that perfect visual appeal. It helps the user to fall in love with the blog site at first sight. This means getting started with a clean and uncluttered layout that is responsive on all device sizes.
The layout should be thoroughly optimized for better blog performance and SEO ranking. Also, a design with properly formatted and readable content with clear calls to action (CTAs) to guide readers on their next step. Let’s know further steps of designing an attractive blog layout that retains your audience for longer.
How to Design an Eye-catching Blog Layout
Have a look at all the top pointers that are a must-have in your dream blog layout.
- Header – Logo and Easy Navigation: Since a blog’s header is the first thing your readers will see, it should be perfect. Make sure you place your logo prominently to showcase your brand name. Moreover, the navigation should be seamless with an easy-to-use menu to go through different blog sections like Home, Blog, About, and Contact.
- Blog Posts – Thumbnails & Titles: All blog posts should have eye-catching thumbnails and titles. Also, adding visuals like high-quality images and videos can grab more attention and help readers get an outline of the content. Not only this, you must keep your titles short and click-worthy to make readers click the blogs instantly. You must also organize your blog posts in a neat layout for hassle-free browsing.
- UX – Layout & Fonts: A good UX (user experience) always keeps your visitors coming back for more. You need to pick a clean layout and easy-to-read fonts. Also, a consistent hierarchy for headings, subheadings, and body text coupled with plenty of white space will keep the content flow smooth and uncluttered.
- Subscription Form: This form is a user-friendly prompt that allows the audience to subscribe to your blog updates. You can add it where it’s easily visible to your audience and keep it as simple as possible. Remember, it should highlight what your subscribers will get such as exclusive rewards or regular content updates.
- Footer: Never forget about adding all the additional links and extra information in this underrated section called the footer. You can include links to all important blog pages, social media handles, and a brief section with contact information. Not just this, you can also include proper CTA (Call-To-Action) for prompt audience response.
The Best Blog Layout Designs You Should Consider
Following are the top 3 layout designs that you must consider when designing your blog layout.
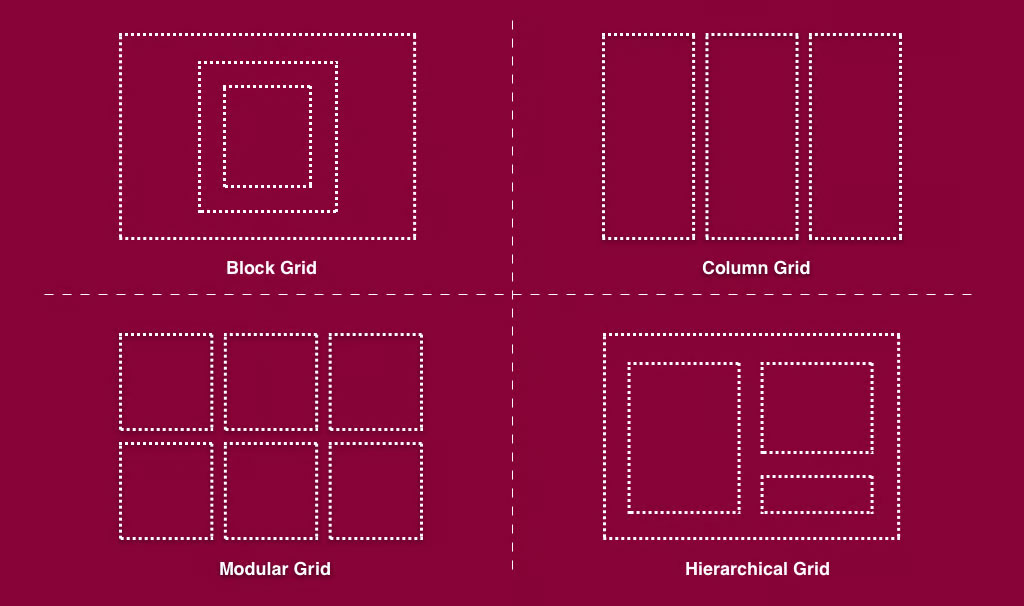
Grid Layout Design

Source: Elementor
The grid layout is a simple and effective blog layout design where posts are structured in a format of rows and columns. The table format gives a clean and organized look to your blog. It is ideal for blogs that want to display visual content. The layout is easy to scan and navigate and improves the user experience of the viewers.
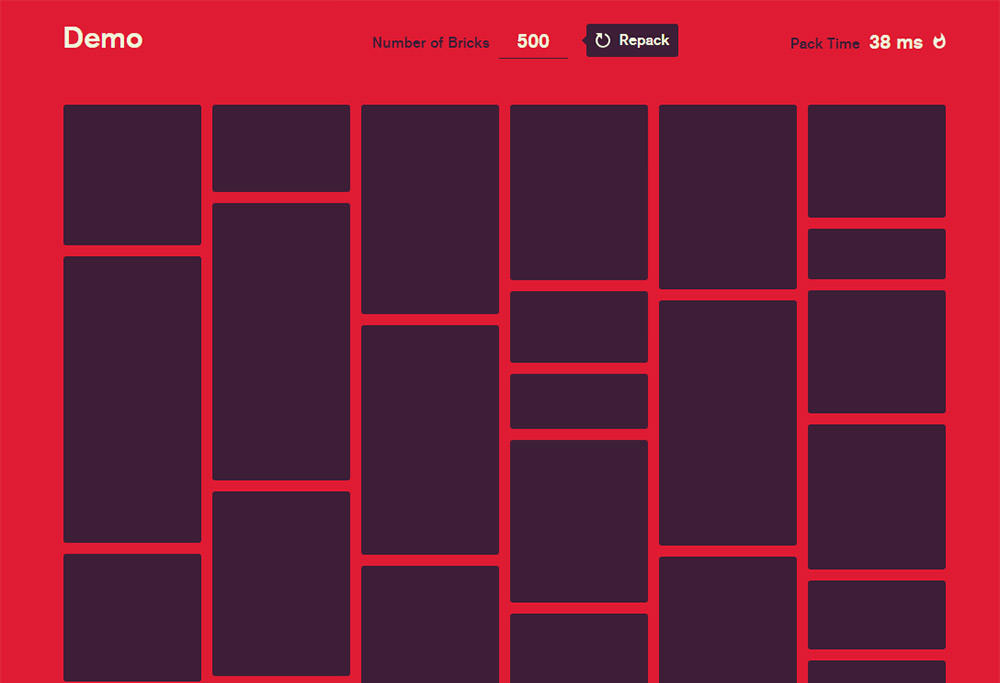
Masonry Layout Design

Source: Hongkiat
Masonry style is the perfect way to add some asymmetry to your blog. There are block sizes of different sizes which is a little different from the grid layout. It optimizes the complete space with those blocks giving a modern and engaging look to your blog.
Magazine Style Design

The magazine style layout is similar to the editorial spreads of print magazines. The layout features a combination of large feature articles, smaller snippets, and sections categorized by topic. This design emphasizes storytelling and allows for versatile content presentation. The layout is perfect for featured content sections, and trending topics.
Also read: Top 10 Web Design Trends – You Should Know
Some Examples Of Blog Layout Design To Inspire You
Have a look at all the examples that will provide sufficient design inspiration to make your blog stand out!
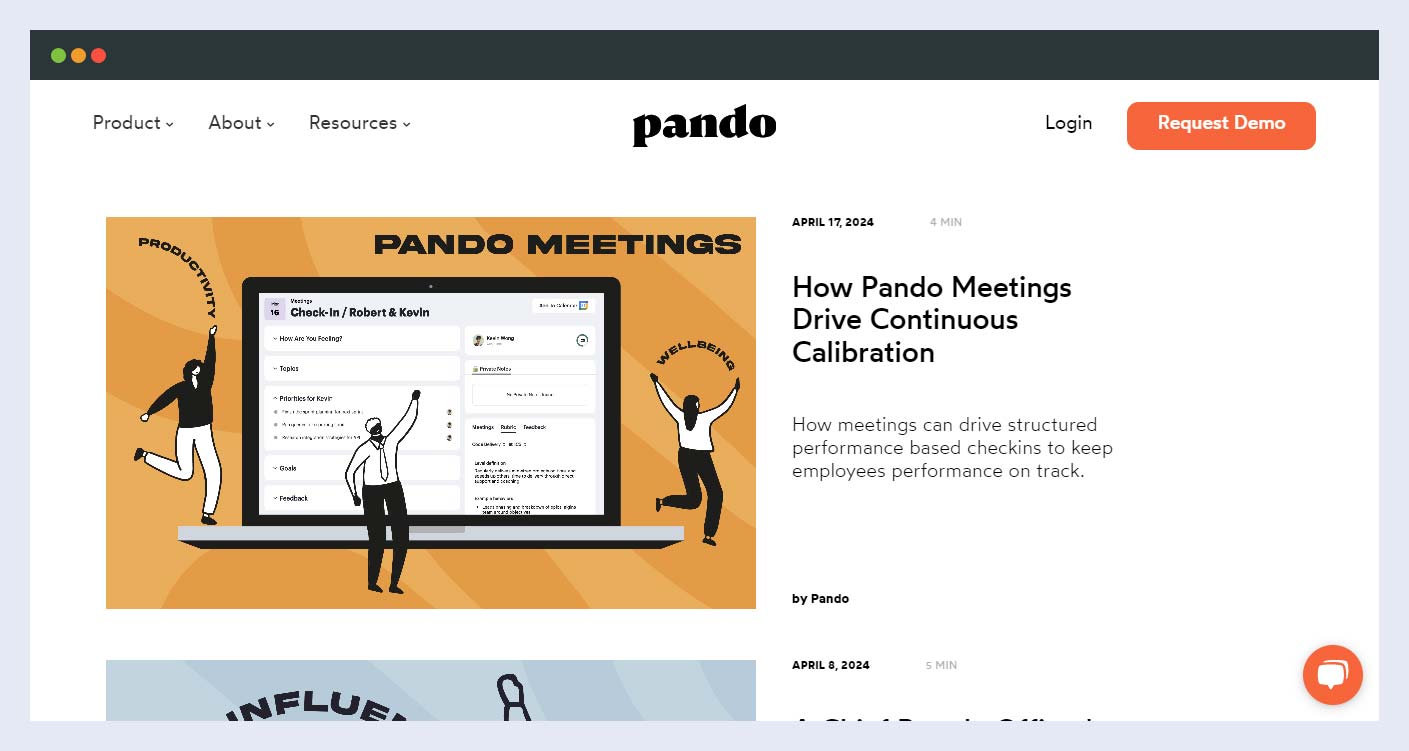
Pando Blog

The blog design layout of Pando blog comes with a grid layout that consists of ample white space. Everything is clean and organized in a minimalistic design which increases the visual appeal and user readability. The grid layout allows the users to access the information on the blog easily and quickly. All the posts on the blog follow the same pattern of a featured image, blog title, and a brief description. The overall design is simple and allows the users to access the information swiftly.
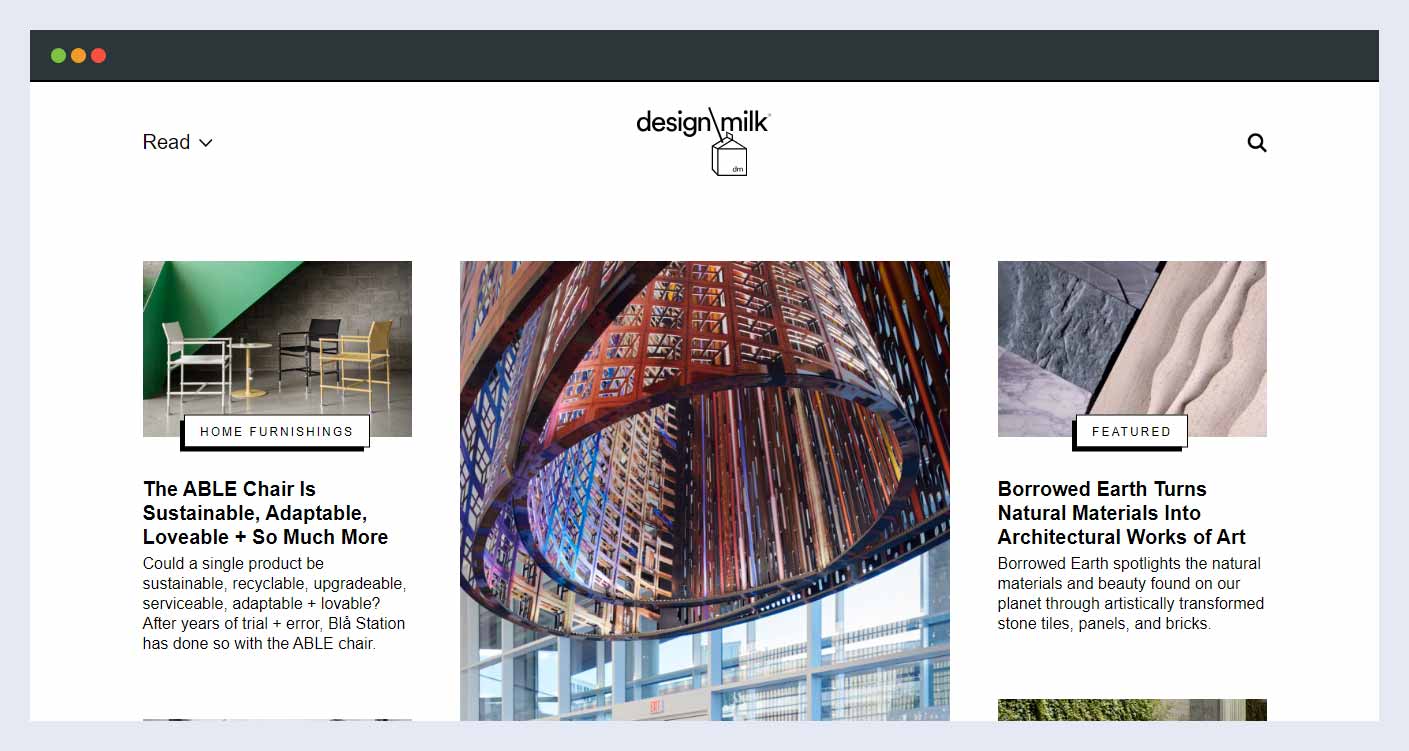
Design Milk

Design Milk is another good website for blog design layout inspiration. You can see that the homepage of the platform is a unique blend of masonry and grid layout. The blog comes with an organized structure with a similar featured image pattern for all the top blogs. As you scroll down, you will a see list-type grid structure. The unique blend of two styles enhances the user experience and allows them to fetch any information easily.
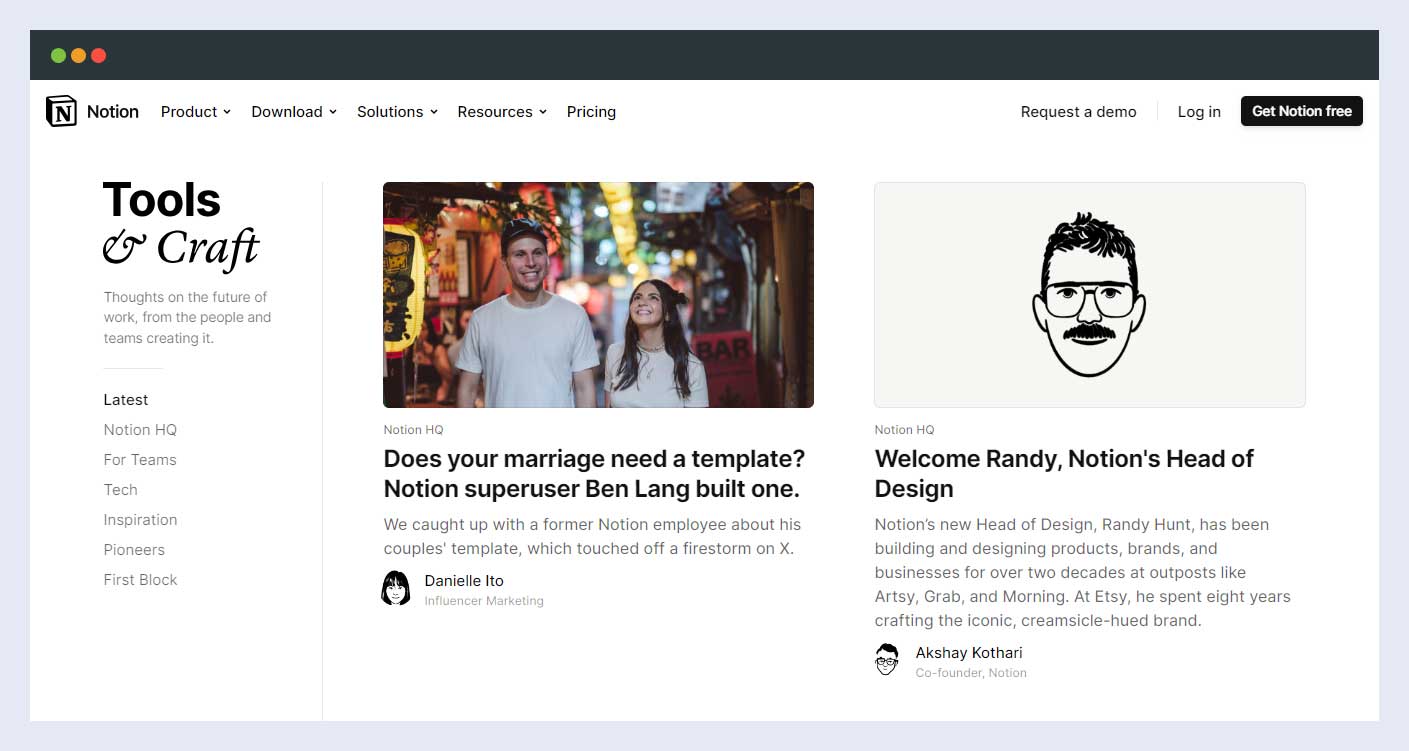
Notion Blog

Next on the list is Notion blog which comes with a basic grid structure and category menu on the left side. The categories on the menu bar allow the users to pick the correct category and fetch the required information. The blogs are structured in a grid layout consisting of two rows. All the posts have a featured image with an interactive title, brief description, and author information. It is a simple blog layout style that is perfect for raising the responsiveness and efficiency of your blog.
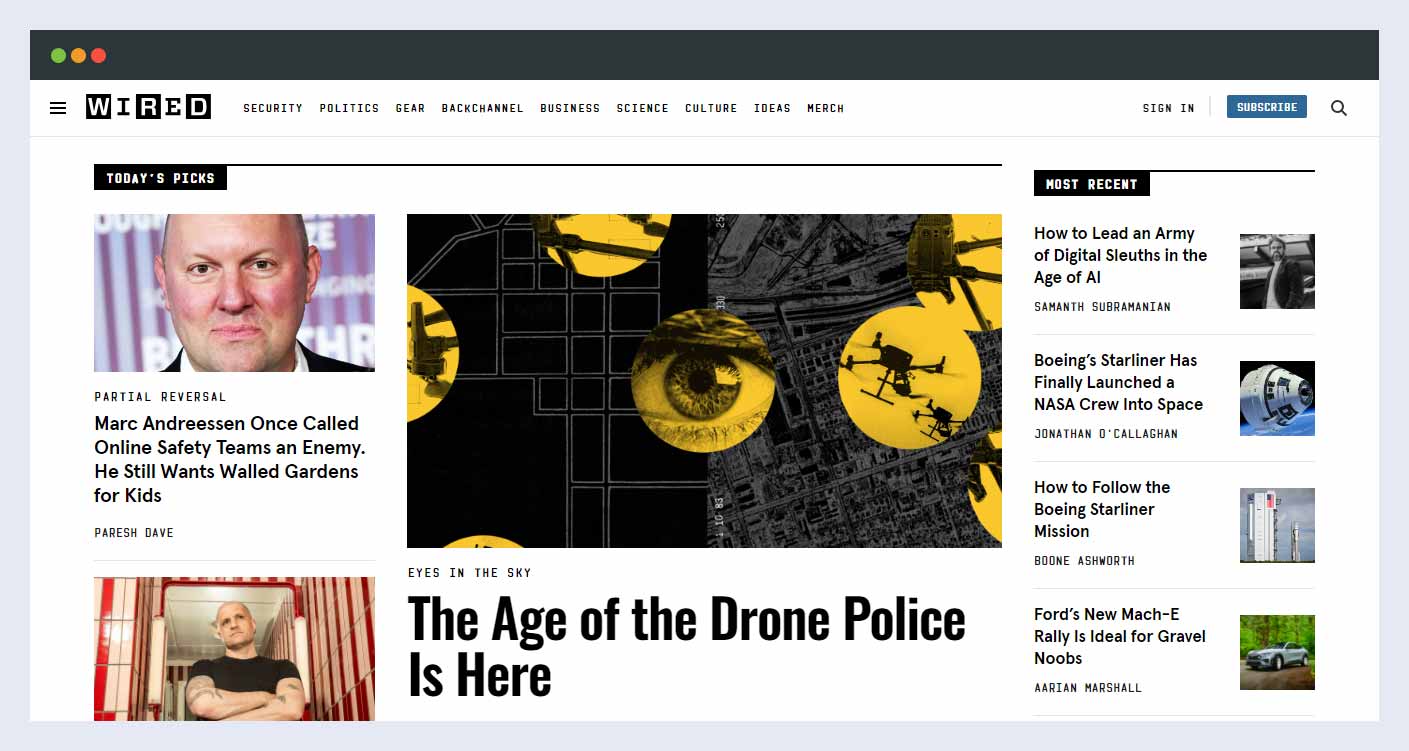
Wired

The blog design layout of the Wired website is dynamic and engaging. It features a modern, magazine-style interface with a grid layout. The website showcases a variety of content types, from articles to videos and podcasts. The homepage highlights trending and featured stories with large, eye-catching visuals and headlines. It allows the readers to go through the latest and most important topics. The different sections on the site allow easy navigation.
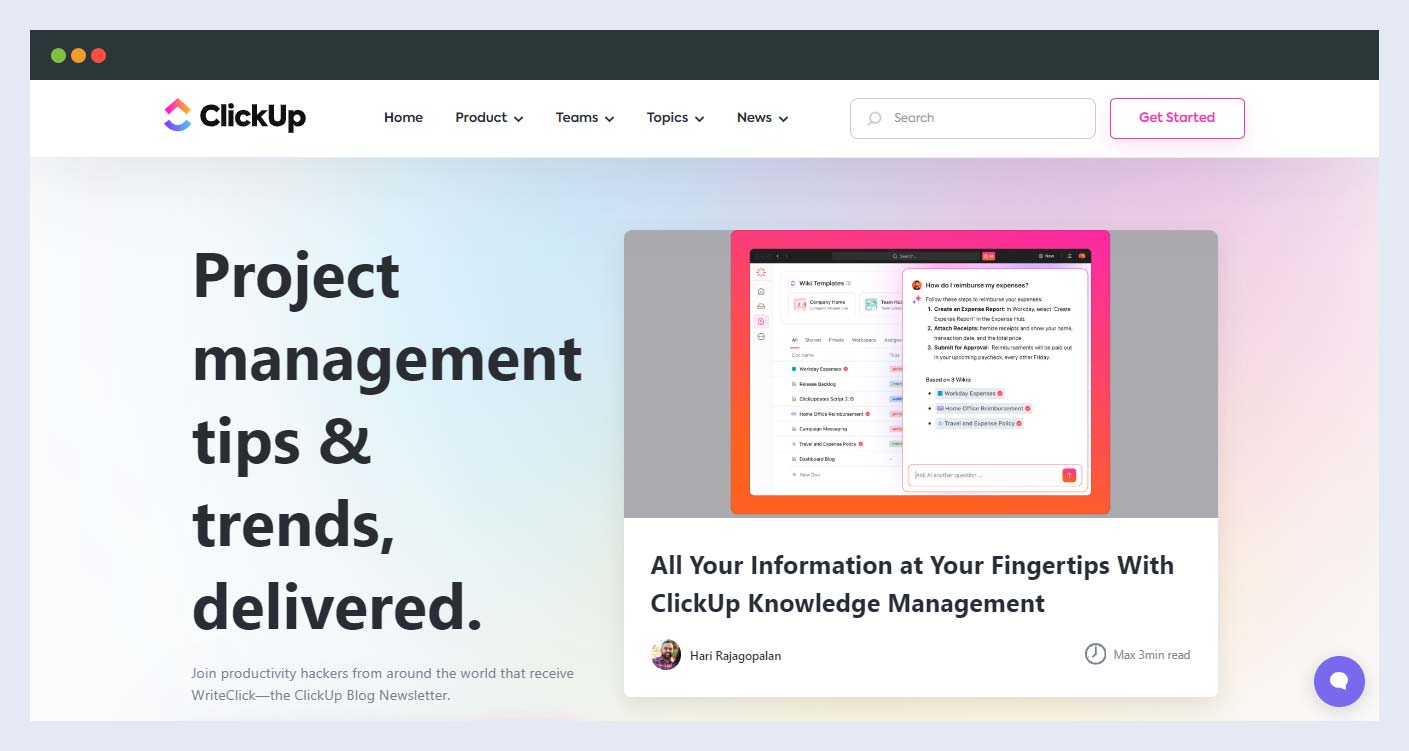
ClickUp Blog

The ClickUp blog is neatly designed with a large brand description. The blog section comes with a grid layout that is structured in the format of three rows. There is a perfect balance of white space and interactive elements on the website that enhances the user experience of the viewers. There is no unnecessary clutter and viewers can easily navigate to any information they want according to their needs.
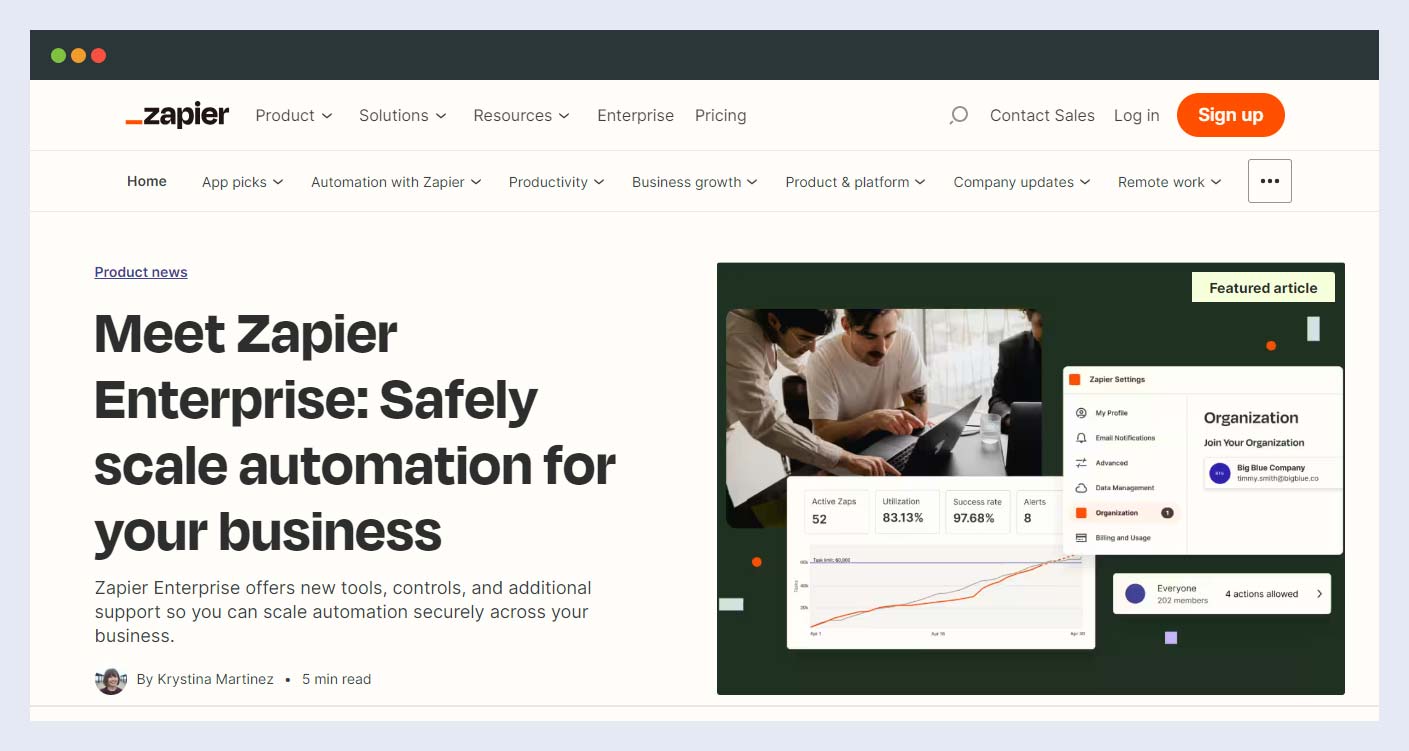
Zapier Blog

The blog layout design of the Zapier blog comes with a structured design that features concise headlines and thumbnail images. The grid layout allows the platform to showcase a diverse range of topics without any trouble. All the blog posts are tagged and categorized for quick and easy navigation. You can take inspiration from the blog design and use it in your brand’s blog. You can add some unique elements according to your taste to give a unique twist to your brand’s online presence.
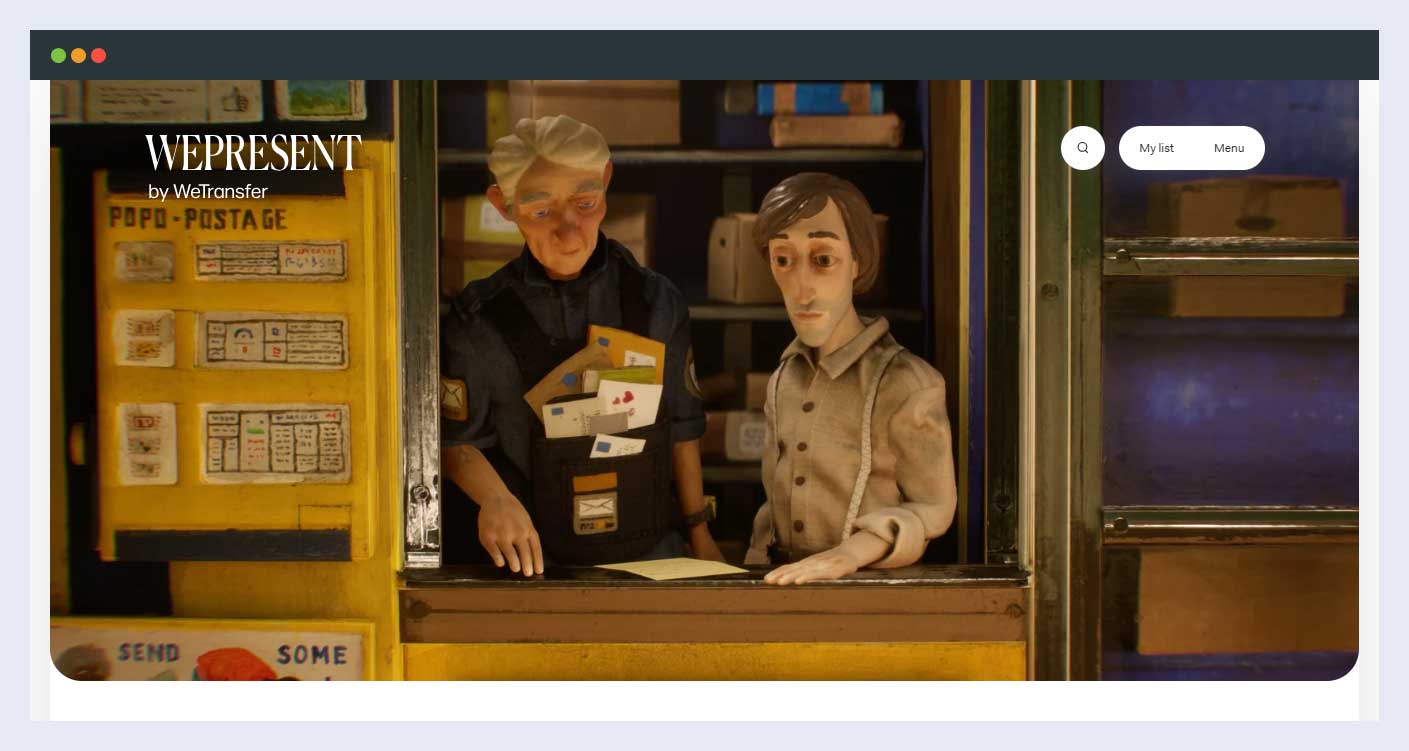
WePresent

WePresent in another blog that combines the power of different layout designs to create a unique style for their platform. They are leveraging the perks of different layouts like grid, magazine style, and masonry style to enhance the performance, responsiveness, and efficiency of the blog. You can also mix and match some styles and analyze what works perfectly for the blog of your brand.
The Bottom Line
Now that you have checked all the blog design layouts, you can easily scroll through the designs and try to adapt to similar lines. It will not only improve your blog’s visibility but also increase user engagement on the blog. Isn’t that what we want? Also, comment down below which layout inspired you the most and why! We love to hear back from you. See you in the next blog!